HTMLとはハイパーテキスト・マークアップ・ランゲージ(HyperText Markup Language)の略で、ホームページを作成するときに使う言語です。Windowsなら「メモ帳」のようなテキストエディタと呼ばれるソフトウェアで記述していきます。HTMLで書かれた文書の簡単な例を見てみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
</head>
<body>
<h1>見出しはh1タグで囲う</h1>
<p>段落はこのようにpタグで囲います。</p>
<ul>
<li>リスト項目1</li>
<li>リスト項目2</li>
<li>リスト項目3</li>
<li>リスト項目4</li>
</ul>
<table>
<tr>
<th>target_blank</th>
<th>他社</th>
</tr>
<tr>
<td>きれいなサイト</td>
<td>きれいじゃないサイト</td>
</tr>
<tr>
<td>使いやすいサイト</td>
<td>使いにくいサイト</td>
</tr>
</table>
</body>
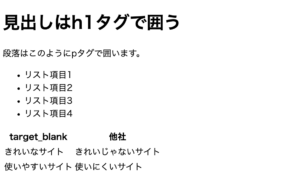
</html>このように文を「<」や「>」で囲うことで文章の構造を表現していきます。このように記述すると、ブラウザ(Chrome、Safari、Edgeなど)では下の写真のように表示されます。

これでHTMLファイルを記述することができました。でも、このままではそんなにきれいに見えませんよね。なんだかそっけないサイトになってしまいます。「target_blank」「他社」と書かれているところは表なのですが、これでは罫線もなくて見にくいですよね。
これをきれいに見せるために必要なのがCSSファイルというものになります。これもメモ帳などのテキストエディタで書くことができるものになります。CSSファイルについての説明は、また機会を改めてさせていただく予定です。

